
1 はじめに
ブログなどで、装飾のある見栄えのする文章を書こうとすると、
やはりHTMLで書くことになります。
そのHTML、<p>や<li>といったHTMLタグをたくさん入力する必要があります。
タグを打つことに注意が奪われてしまい、本来の文章作成に集中できません。
ふだんの文章作成に気軽に使えるとは言いにくいですよね。
そこで本記事では、HTMLのタグ入力を軽減するMarkdown記法を紹介します。

2 Markdownとは
2.1 Markdownとは?
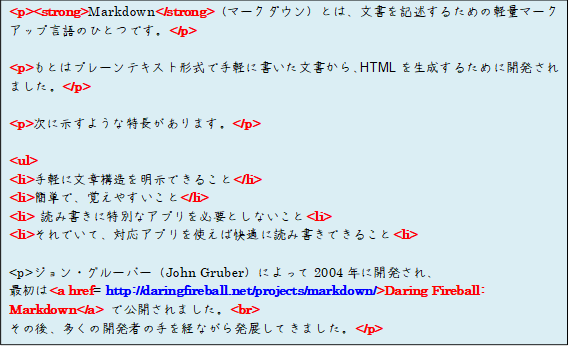
Markdown(マークダウン)とは、
文書を記述するための軽量マークアップ言語のひとつです。
もとはプレーンテキスト形式で手軽に書いた文書から、HTMLを生成するために開発されました。
次に示すような特長があります。
・ 手軽に文章構造を明示できること
・ 簡単で、覚えやすいこと
・ 読み書きに特別なアプリを必要としないこと
・ それでいて、対応アプリを使えば快適に読み書きできること
ジョン・グルーバー(John Gruber)によって2004年に開発され、
最初はDaring Fireball: Markdownで公開されました。
http://daringfireball.net/projects/markdown/
その後、多くの開発者の手を経ながら発展してきました。
2.2 Markdownの書き方
「文章構造」という言葉には馴染みがないかもしれませんが、じつは簡単なことです。
文章には、「章」や「節」といった「見出し」がありますよね。
また、本文には「段落」や「箇条書き」があります。
こんにちのオンライン文書なら、「リンク」も使われるでしょう。
文章にはこうした「構造」があり、それを明示することで便利に読み書きできます。
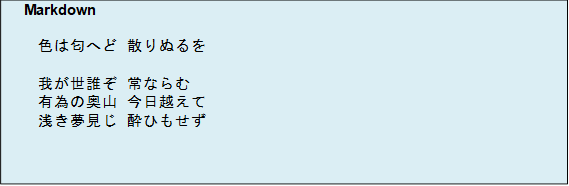
2.1 Markdownとは?の文章は、Markdown記法で下のように書きます。

電子メールを書くときの書き方に似ていませんか?
Markdownの代表的なルールには
段落は空行で、一行開ける
強調したい部分を**で囲む
箇条書きは行頭に-
リンクは[]でリンクしたい文字を囲って、
その直後の()の中にURLを書く
などがあります。
Markdownとは、こういったルールの体系、つまり文章の書き方なのです。
このようなルール(記法)に従うことで、
私たちはMarkdown対応アプリの恩恵を受けることができます。
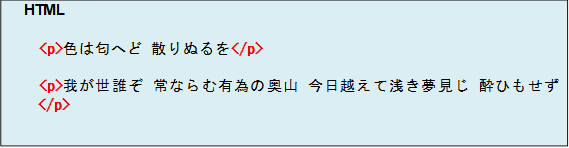
2.3 MarkdownとHTMLの関係
Markdownは、しばしばHTMLの代わりとして使われます。
HTMLを書くのは大変です。

HTMLを書くときには、<p>や <li>といった HTMLタグをたくさん入力する必要があります。
タグを打つことに注意が奪われてしまい、本来の文章作成に集中できません。
ふだんの文章作成に気軽に使えるとは言いにくいですね。
MarkdownからHTMLに変換するのは簡単です。
そのためのアプリが多数あります。
「HTMLに出力すること」は、Markdownのもっとも一般的な活用法です。
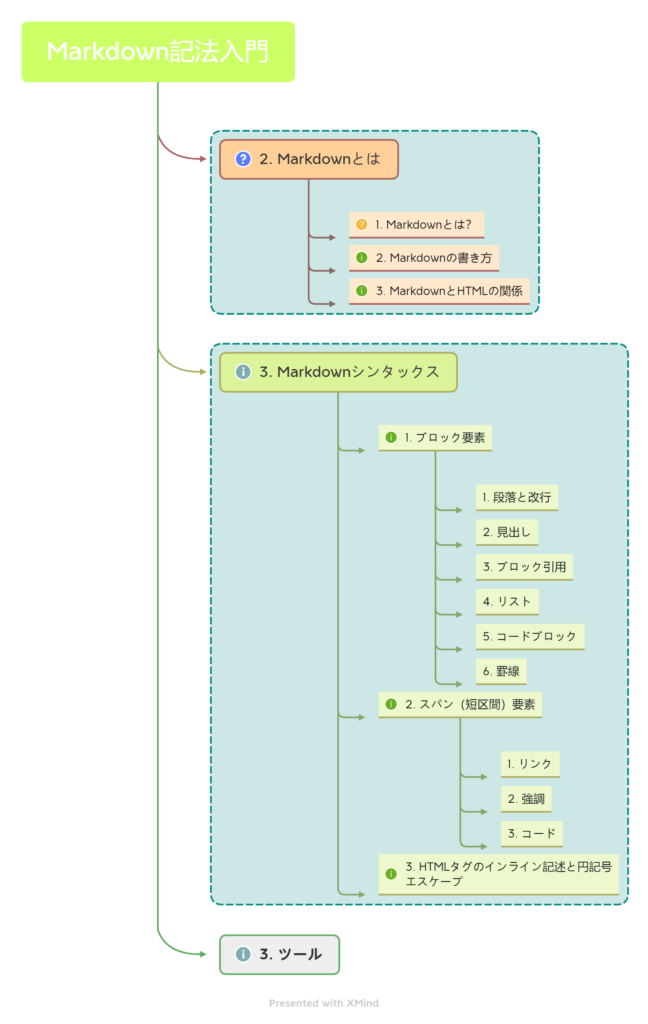
3 Markdownシンタックス
ここでは、Markdownの記法を簡単に紹介します。
Markdownは、現在ではHTMLのほかパワーポイント形式やLATEX形式の
ファイルへ変換するソフトウェア(コンバーター)も開発されています。
各コンバータの開発者によって多様な拡張が施されるため、各種の方言が存在しています。
本記事では、ジョン・グルーバーらが開発した基本的な記法のみを紹介します。
http://daringfireball.net/projects/markdown/syntax
なお、有名なMarkdown方言として
- Markdown Extra
- https://michelf.ca/projects/php-markdown/extra/
- GitHub Flavored Markdown
- https://github.github.com/gfm/
その他のサービス・コンバーターにおいても、
表やソースコードの記法などで独自の拡張が加えられていることが多いです。
標準化への動きとして、IETFは
IESGに
draft-ietf-appsawg-text-markdown
をインターネットドラフトとして提案しています。
3.1 ブロック要素
3.1.1 段落と改行
空白行で囲まれた1行、または複数行の文章は、ひとつの段落になります。
改行が入っていても、1行以上の空白が入っていなければ、ひとつの段落と見なされます。


もし複数行で改行を入れたい場合は、
改行したい末尾に半角スペースを2スペース以上入れます。
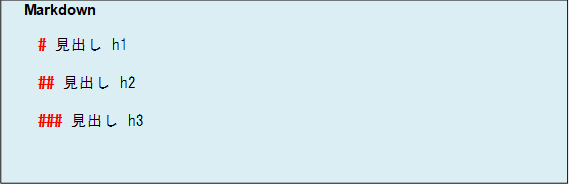
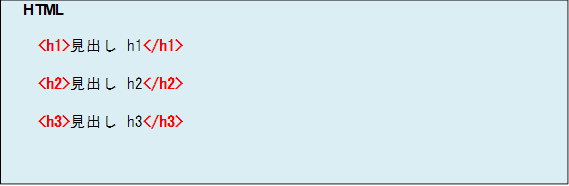
3.1.2 見出し
#(ハッシュ)の数と見出しのレベルが一致します。


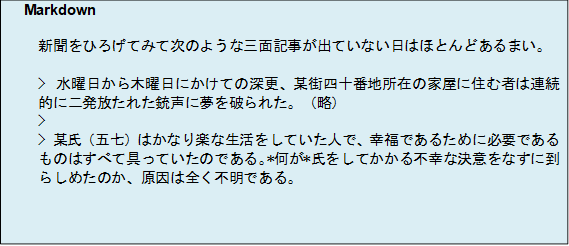
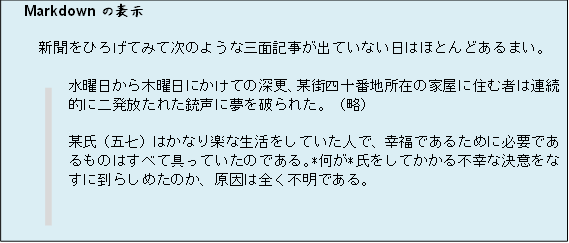
3.1.3 ブロック引用
引用は、行頭に>(半角不等号)を置きます。


3.1.4 リスト
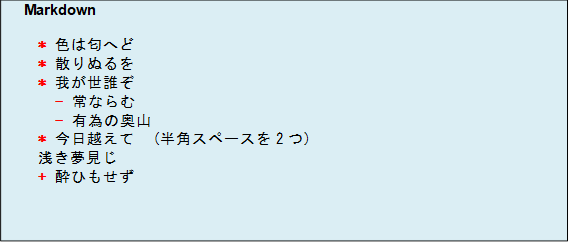
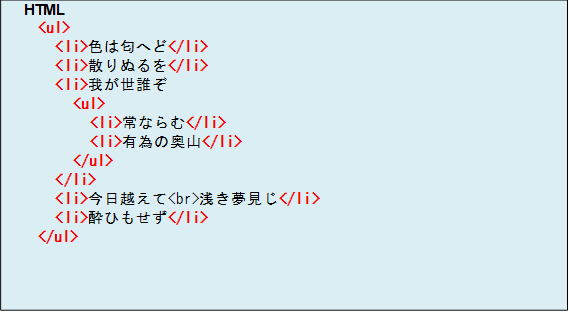
(1)Disc型
リストを示す場合は、*(アスタリスク)、
-(ハイフン)、 +(プラス)のどれかを入力し、
スペース、またはタブを挿入します。
リストの途中で、スペース、タブを入れて記号を変更すると、入れ子として扱われます。


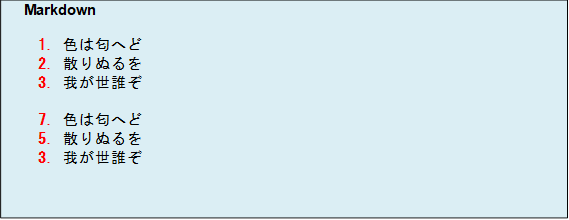
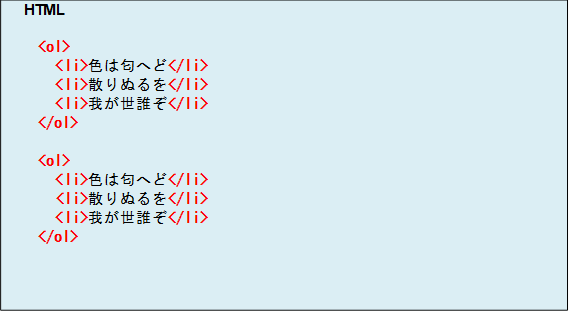
(2)Decimal型
順序リストとして示す場合は、数字と
ピリオドで示すことができます。
ただし数字の順列は無視され、並びが優先されます。


3.1.5 コードブロック
フォーマット済みのコードブロックを書くこともできます。
行の先頭に最低4つのスペースを置くか、1つのTABを置けば、
その行は翻訳無しに扱われます。


3.1.6 罫線
3つ以上の*(アスタリスク)、-(ハイフン)、
_(アンダースコア)と半角スペースのみの行は、
罫線として扱われます。

上記の全ての行は<hr>に変換されます。
3.2 スパン(短区間)要素
3.2.1 リンク
角括弧で文言、丸括弧でURLを囲むと、リンクになります。


またリンクを変数のように扱うこともできます。
この時、リンクの定義は文中のどこに設置しても構いません。


3.2.2 強調
強調したい文字を*(アスタリスク)で囲むと、強調になります。
*はHTMLの<em>タグに対応しており、ふつうは斜体で表示されます。
日本語の文章では使いにくいかもしれません。2


さらに強い強調は、半角*を片側2個ずつにします。


3.2.3 コード
コードスパンを示す時は、コードの区間を`(バッククォート)で囲みます。
フォーマット済のコードブロックとは異なり、
コードスパンは通常の段落中にコードを示すものです。


3.3 HTMLタグのインライン記述と円記号エスケープ
Markdown文章中には、HTMLタグを直接書くこともできます。
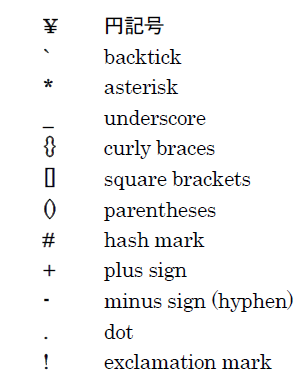
また、下に示す記号文字は、Markdownの編集制御の文字ですが、
\(円記号)をMarkdownの前に挿入することで、
下に示すMarkdown編集をエスケープ(無効化)することができます。

4 Markdownエディタの選び方
Markdownが使えるエディターは、世に溢れかえっています。
「Markdown エディター」で検索すれば、たくさん見つかることでしょう。
参考となるページを、一つだけ挙げておきます。
【2022年版】Markdown(マークダウン)エディタ厳選まとめ<Win/Mac/iOS/Android>
2022年のわずか5年程前なら、
プレビューができるエディターなんてわずかしかありませんでした。
今なら、どのエディターを選択しても、機能不足を感じて不満に思うことは少ないと思います。
操作性が問題となりますが、
こればっかりは個人の好みもありますので、
実際に触っていただいて感触を確かめていただくしかありません。
本記事では、エディターを選ぶポイントを挙げるだけにしておきます。
(1) 対応しているデバイスの確認
(2) プレビュー機能の有無
(1)対応しているデバイスの確認
まず、はじめに各エディターが対応しているデバイスの確認をしましょう。
最近(2020年頃)では、マルチ・プラットフォーム対応のエディターが増えてきました。
Windows、Linux、やMac、Androidなどの複数の環境で使われるなら、
マルチ・プラットフォーム/対応のエディターを選ばれると良いでしょう。
ブラウザ・ベースのエディターを選ぶのも手かもしれません。
(2)プレビュー機能の有無
Markdownエディターのプレビュー機能は2種類あります。
ライブプレビュー機能
1画面でMarkdownを書き、もう1画面でプレビューを確認できる
即時プレビュー機能
1画面でMarkdownを書き、Enterキーを押して画面を自動変換する
どちらのプレビュー画面が作業しやすいかを確認して、
自分が使いやすい機能があるエディターを選ぶことが大事です。
最後に。
やはり、利用者の多いエディターの方が、
インターネットで調べれば問題の解法が直ぐに見つかるなど、
利用者の少ないエディターよりなにかと有利だと思います。
たとえば、わたし個人のことになります。
AtomやSublimeがイイとよく聞いていましたが、まわりに利用者が多くなかった。
インターネットで調べてみても、情報がすくない。
特に、拡張機能は、なんか難しそうで敬遠していました。
ちなみに、Atomは、2022年いっぱいで開発を終了するそうです。
以上